포토샵과 일러스트로 움직이는 gif 배너 만드는 방법 2탄
포토샵과 일러스트로 움직이는 gif 배너 만드는 방법 2탄

안녕하세요 저번에 일러스트로 움직이는 gif 배너에
들어갈 만들고 글씨를 만들고
이번에는 포토샵을 통해서 움직이는 gif 배너를 완성하는
포스팅을 작성하려고 합니다
포토샵과 일러스트로 움직이는 gif 배너 만드는 방법 2탄
안녕하세요 이번에 기존에 제가 배워뒀던 포토샵과 일러스트를 사용해서 움직이는 gif 배너를 만들어 보려고 합니다 제가 항상 글마다 아래에 구독과 공감, 댓글은 다음 포스팅에 큰 힘이 됩니다 라는 말을 포스팅에 넣기 힘들어 배너를 만드는 것으로 대신하려고 하는데요


1탄을 못 보고 오신 분들은 위에 1탄을 먼저 보고
들어와 주시기 바랍니다ㅎㅎ
포토샵과 일러스트로 움직이는 gif배너 만드는 방법 2탄
이렇게 썸네일도 움직이는식으로 만들어 봤는데요ㅎㅎ
이제 시작해보겠습니다
보시고 잘 따라와 주신다면 아무 문제없이 가능합니다
먼저 포토샵으로 들어가주세요
포토샵은 제가 영문 버전이라
한글 버전이신 분들은 따라서 눌러만 주시면 됩니다
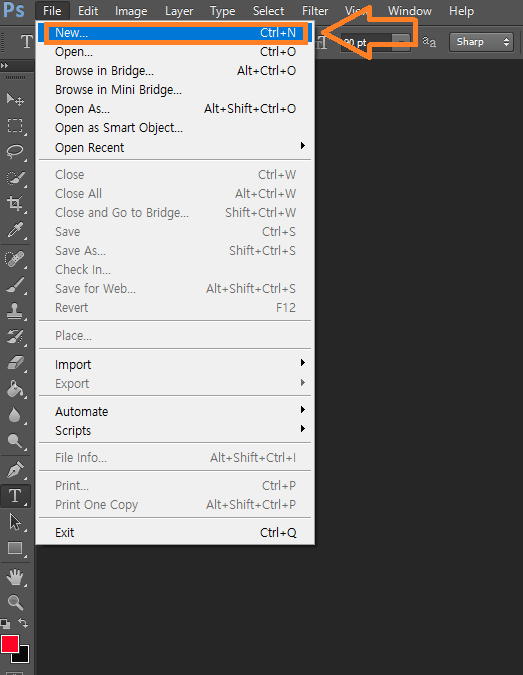
일단 파일에서 새로 만들기를 클릭해주세요
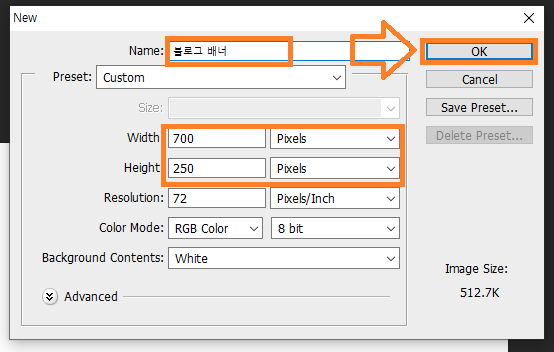
이름을 설정해 주시고
사이즈를 설정해야 하는데
저는 700x250 픽셀로 만들었지만
여러분들은 알맞은 크기에 맞게 조절하시고
ok버튼을 클릭해주세요






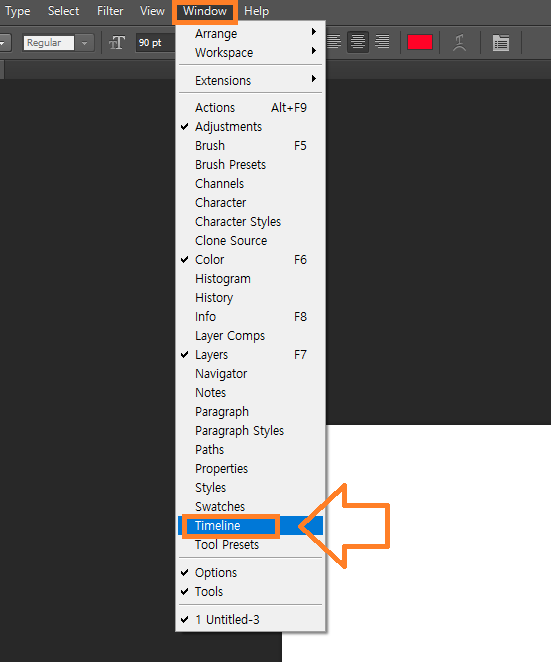
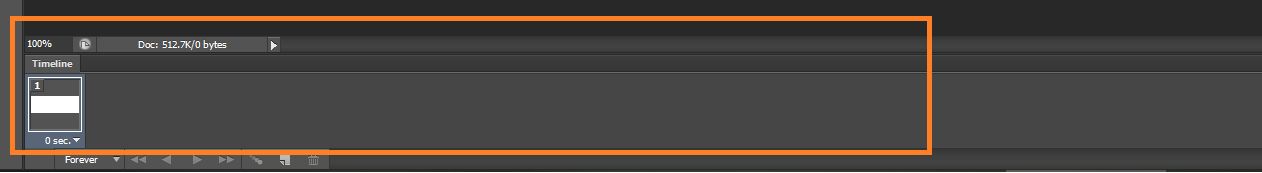
그리고 위에 윈도우에서 타임라인을 클릭해주세요
그럼 이런 식으로 타임라인이 생기는데
움직이는 gif 배너에서 제일 중요한 부분입니다
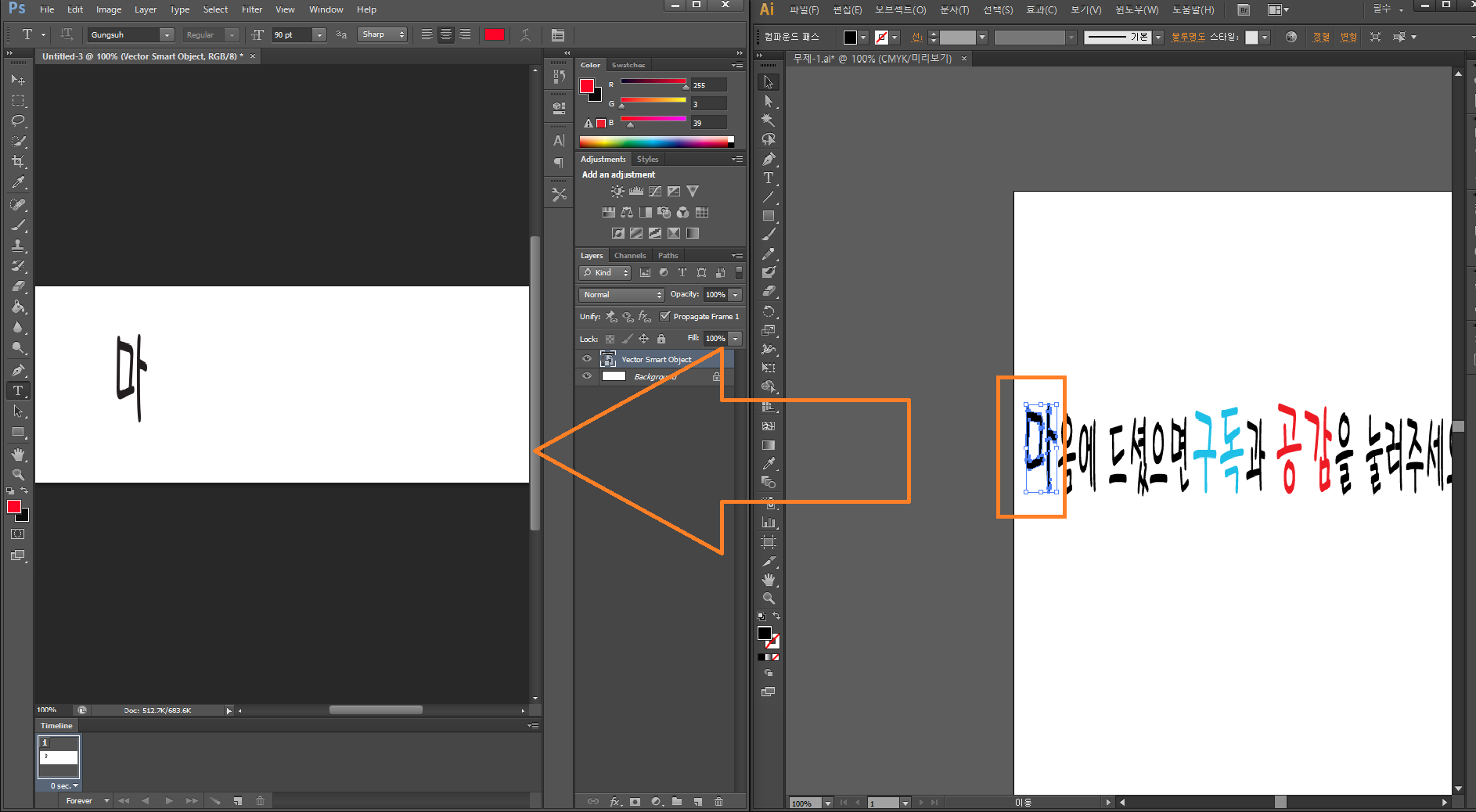
1탄에서 일러스트로 만든 문구를 가지고
포토샵에 글자 하나씩 옮겨주세요
그럼 이렇게 옮겨졌는데요
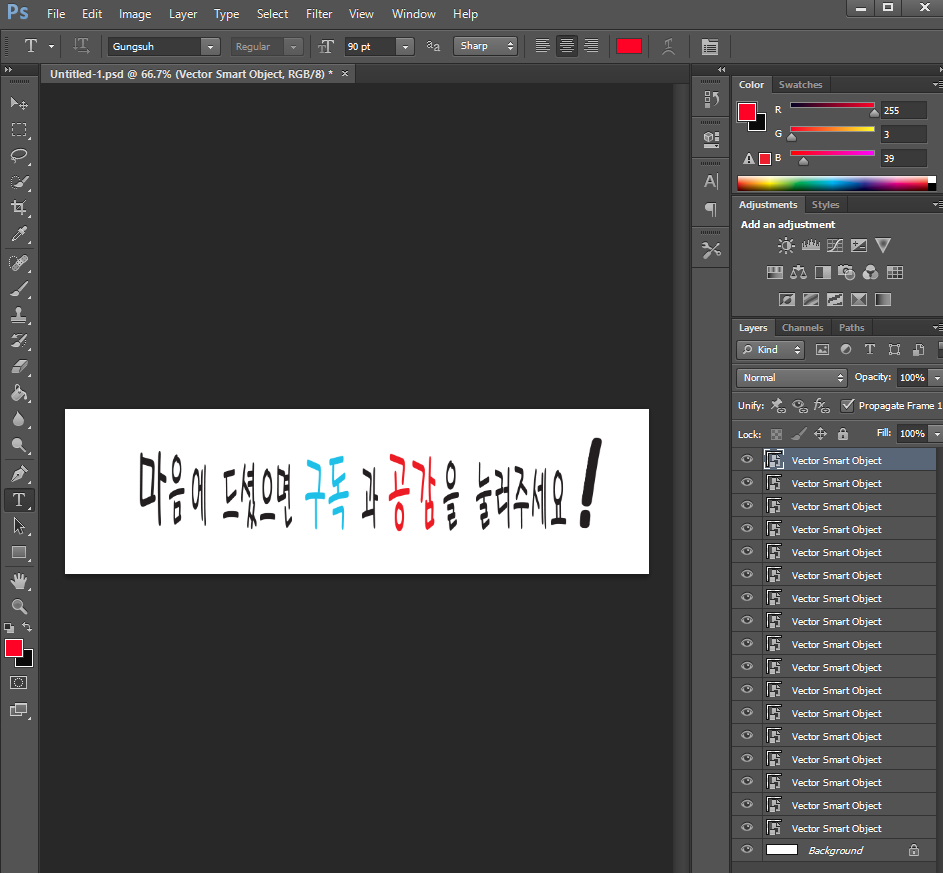
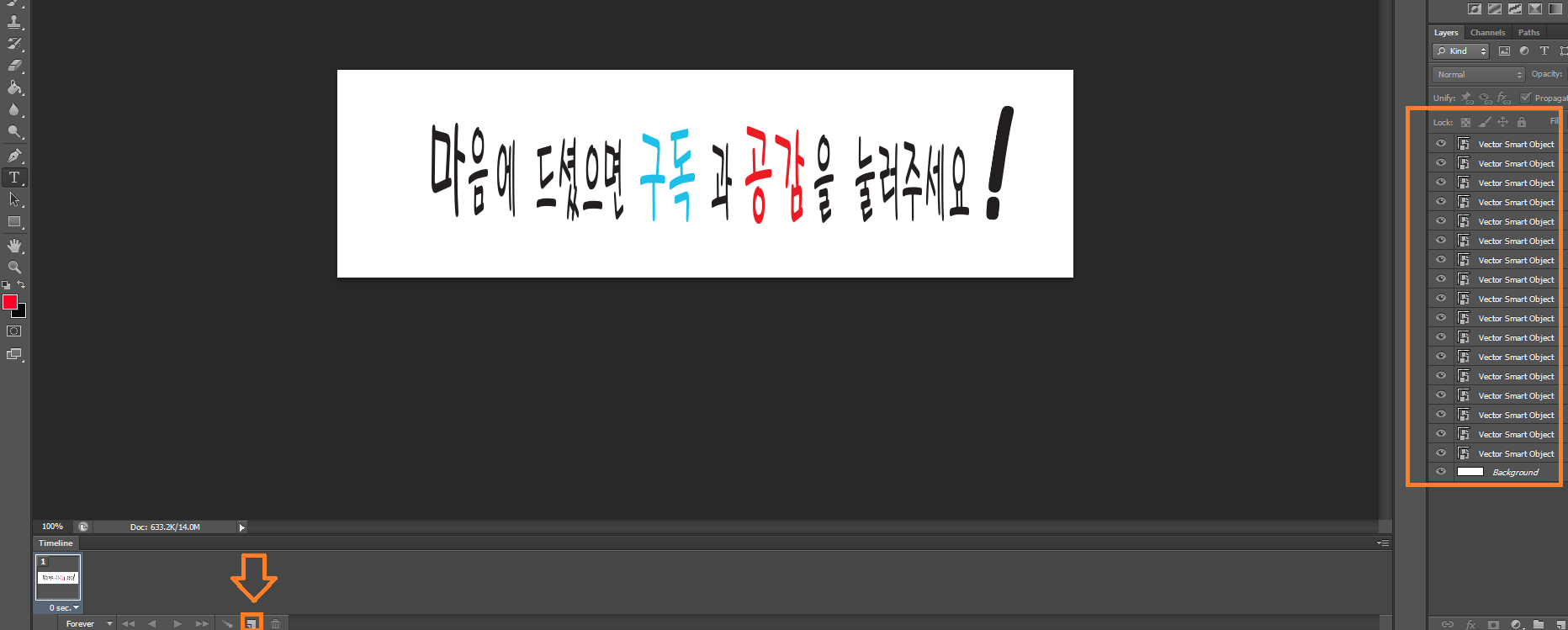
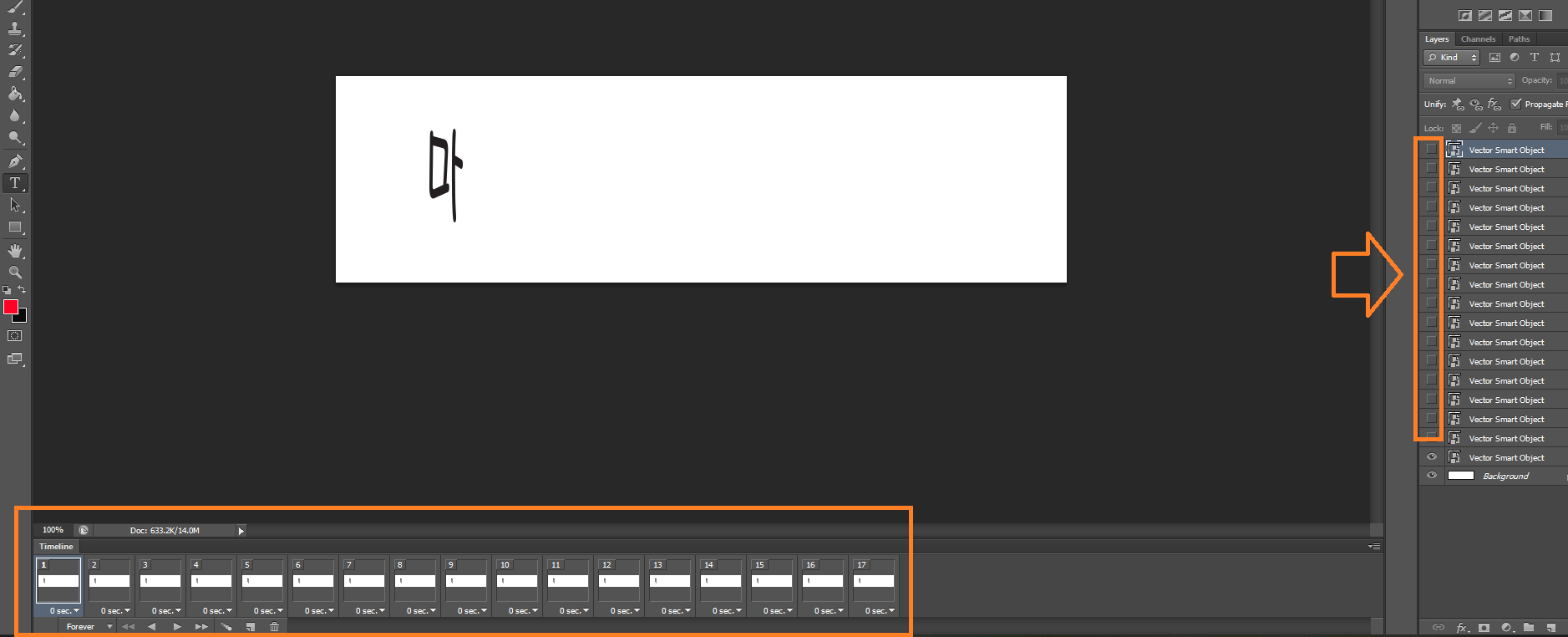
자신의 오른쪽에 있는 레이어 숫자를
파악해 주세요 저는 17개가 있네요
저 추가 버튼을 클릭해서
레이어 숫자 파악하신 것을 그대로 추가하시면 됩니다
저는 17개이니 17개를 넣었습니다
이런 식으로 넣어주시면 됩니다




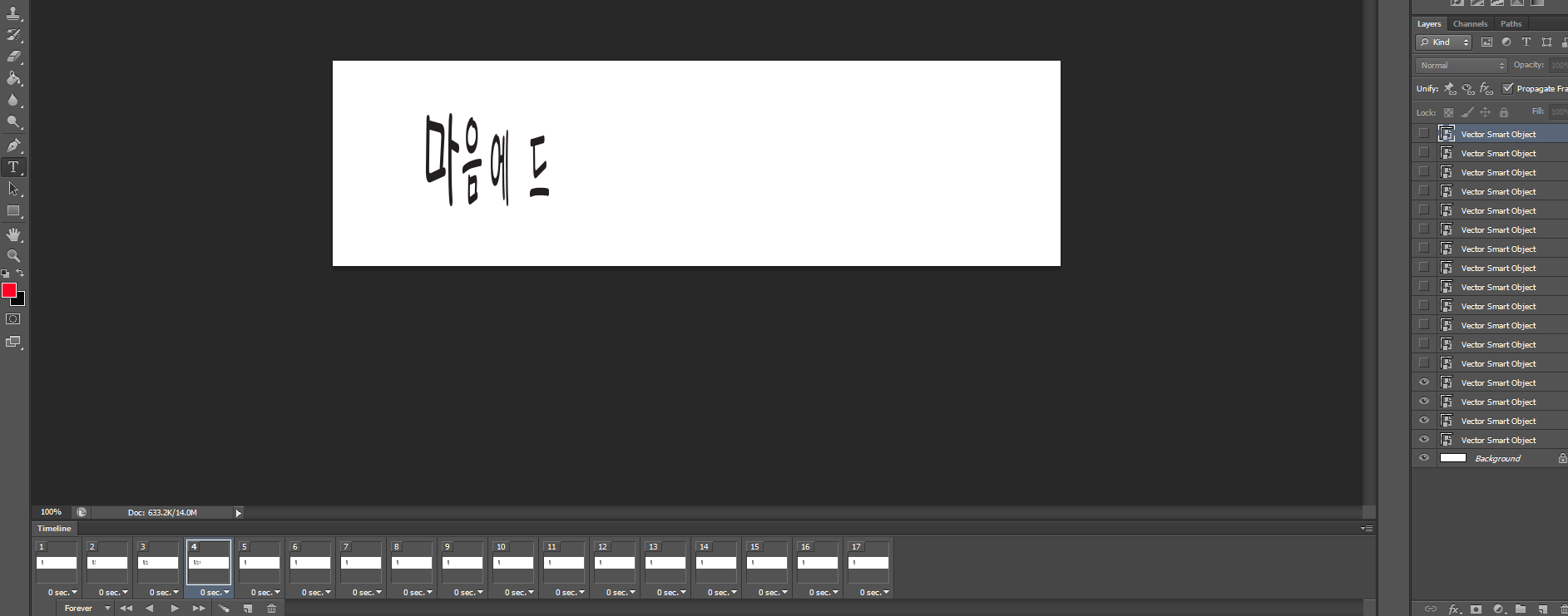
그리고 1번부터 하나하나 클릭하시면서
레이어 옆에 눈 표시를 클릭하며
원하시는 대로 넣었다 안 넣었다 하시면 됩니다
이런 식으로 띄엄띄엄 넣어주세요!!
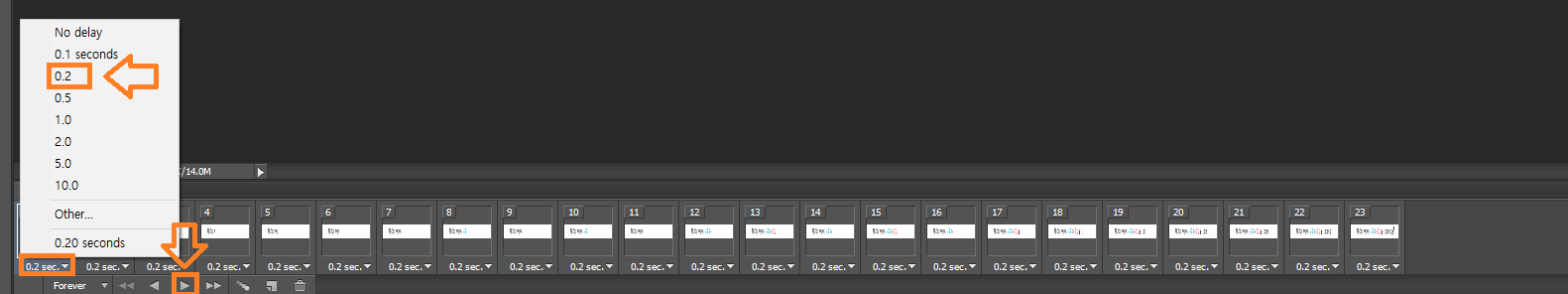
다 넣으셨으면 재생될 시간을
설정해주시는데 저는 0.2초로 전부 맞췄습니다
시간을 클릭하시고 재생 버튼을 클릭하시면 재생이 됩니다
잘 만들어졌는지 확인을 해주세요
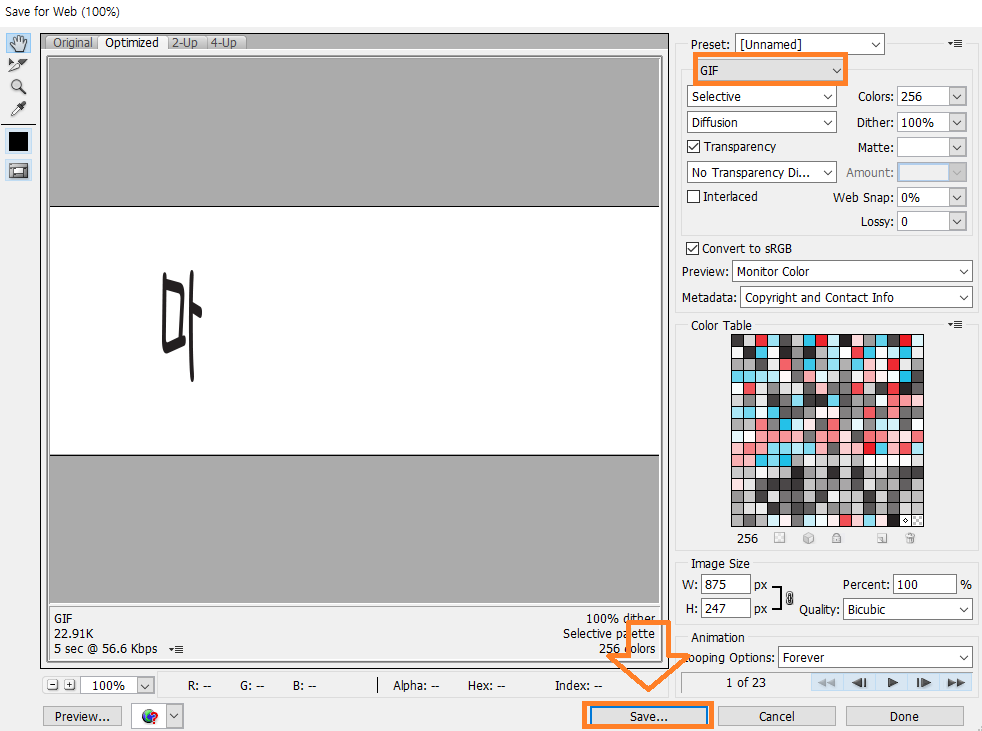
그럼 이제 저장을 해야 하는데
파일에서 save for web을 클릭해주세요
gif는 웹으로 들어가기 때문에
다른 파일로 저장하시면 안 됩니다
꼭 웹으로 저장을 해주세요
클릭하셨으면 gif가 맞는지 확인해 주시고
저장을 클릭해주세요
그럼 움직이는 gif 배너가 저장이 됩니다

제가 설명이 부족할 것 같아 이렇게 영상을 준비했습니다
구독과 공감을 2번 깜박거리게 하는 방법도 설명해 놨으니
글을 보셔도 모르시겠는 분들은 영상을 참고해주시면 될 것 같습니다
이렇게 포토샵과 일러스트로 움직이는 gif 배너 만드는 방법 2탄
포스팅을 마무리하겠습니다
'꿀팁정보' 카테고리의 다른 글
| 통신판매업 폐업 신청 간단하게 하는 방법! (0) | 2022.10.08 |
|---|---|
| 유튜브 반복재생 연속재생 간단하게 하는 방법! (1) | 2022.10.08 |
| 포토샵과 일러스트로 움직이는 gif 배너 만드는 방법 1탄 (1) | 2022.10.07 |
| 카카오뱅크 세이프박스 만드는 방법과 천만원 적금 월 수익 (0) | 2022.10.06 |
| 카카오뱅크 입출금통장 간단하게 만드는 방법! (0) | 2022.10.06 |




댓글